Thursday, May 3, 2012
Final #6 Posters in OWL
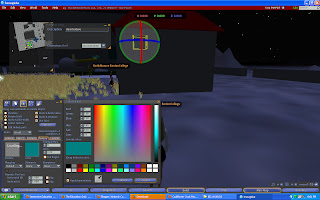
Here is my basic poster. I inserted an object then set the text.
Here I tried to add a poster with a link to my report plus a picture. I failed miserably. I can not get a photo from the google warehouse. I unzipped the file and dragged it into wonderland and nothing appeared.
It is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
WL 3D Objects nex to my Avatar
I went to the google warehouse and got four 3D objects. I downloaded them, unziped them, then dragged them into Wonderland to stand next to my avatar. You can see in these screenshots that the objects are in fact downloading BUT you can not see them in wonderland. I'm not sure what I am doing wrong.
Wednesday, May 2, 2012
Final #1 .swf files from Power bullet
Here are the links for the files I created in Power Bullet.
1. Inserting Text
https://wfs.bc.edu/xythoswfs/webui/_xy-18705935_1-t_m7MQUoVA
2. Inserting Vector Graphics
https://wfs.bc.edu/xythoswfs/webui/_xy-18706004_1-t_R0ZeErTN
3. putting them together
https://wfs.bc.edu/xythoswfs/webui/_xy-18706019_1-t_lXkaBQMu
It is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
1. Inserting Text
https://wfs.bc.edu/xythoswfs/webui/_xy-18705935_1-t_m7MQUoVA
2. Inserting Vector Graphics
https://wfs.bc.edu/xythoswfs/webui/_xy-18706004_1-t_R0ZeErTN
3. putting them together
https://wfs.bc.edu/xythoswfs/webui/_xy-18706019_1-t_lXkaBQMu
It is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
Final #5 Make Human Avatar
In this screenshot I changed the nose on the Avatar.
In this screenshot I changed the eyes on the Avatar. You can make them bigger, smaller, tired, spaced closed together or far apart.
In this Avatar I added hair from the library. You could chose from several hair styles. I chose the short hairstyle because it was most like mine. You can also change to long, ponytail, and curly.
In this screenshot I changed the mouth on the Avatar. You can make the lips big, small, wide, frown, etc..
It
is a final exercise from the Immersive Education course that I am
taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
final blog links
Final #1 Power Bullet flash files
http://kimberlyconnell.blogspot.com/2012/05/final-1-swf-files-from-power-bullet.html
Final #2 Building Basics in RW
http://kimberlyconnell.blogspot.com/2012/03/rockets-1-4-screenshots.html
Final #3 3D House with 2D floor plan (group project)
http://kimberlyconnell.blogspot.com/2012/04/screen-shots-of-building-house-in-rw.html
Final #4 Monocular depth cues in RW
http://kimberlyconnell.blogspot.com/2012/04/monocular-depth-cues-in-rw.html
Final #5 Make Human Avatar
http://kimberlyconnell.blogspot.com/2012/05/final-5-make-human-avatar.html
Final #6 Posters in OWL
http://kimberlyconnell.blogspot.com/2012/05/final-poster-with-paper-link-and-photo.html
Thursday, April 26, 2012
Final #3 3D House and 2D floor plan
Here I am making the windows in the front of the house.
Here I am changing the color and texture of the windows in the house. I chose blue and clear.
Here I am repositioning and adding more windows.
Here I am adding a circular window to the side of the house.
Here I am making a square window at the side of the house.
Here is a screen shot with all of us on the road side of the front of the house.
It is a final exercise from the Immersive Education course that I am taking at Boston College. The course is called Discovering Computer Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
Thursday, April 19, 2012
Final #4Monocular Depth Cues in RW
Here is a Monocular Depth Cue using Linear Perspective. Lines parallel to our line of site appear to narrow as they recede. In this picture the road narrows as you look further away. This gives the illusion of depth.
Here is a Monocular Depth Cue using Size. Objects appear farther away when they are smaller. In this picture the stars are smaller the further away they get. This gives the illusion of depth. The stars in the sky are an example in this photo. The stars that are further away are a lot smaller.
Here is a Monocular Depth Cue using Occlusion. Objects closer to us can block objects further away. This tells the position to one another.
Here is a Monocular Depth Cue using lighting and shading. When light strikes an object the surface directly hit is the brightest spot. You can see in the picture the light hits the rock and creates depth.
Here is a Monocular Depth Cue using Textured Desity. Tiles become dense the further away they are. If you look at this picture it shows that the circular tiles are bigger the closer they are. This creates depth.
Here is an example of Atmospheric Perspective. Objects that are closer appear very sharp in detail as apposed to something far away. In this photo the mountain is much clearer then the objects int he distance. This makes the eye see depth.
Here is a Monocular Depth Cue using Size. Objects appear farther away when they are smaller. In this picture the stars are smaller the further away they get. This gives the illusion of depth. The stars in the sky are an example in this photo. The stars that are further away are a lot smaller.
Here is a Monocular Depth Cue using Occlusion. Objects closer to us can block objects further away. This tells the position to one another.
Here is a Monocular Depth Cue using lighting and shading. When light strikes an object the surface directly hit is the brightest spot. You can see in the picture the light hits the rock and creates depth.
Here is a Monocular Depth Cue using Textured Desity. Tiles become dense the further away they are. If you look at this picture it shows that the circular tiles are bigger the closer they are. This creates depth.
Here is an example of Atmospheric Perspective. Objects that are closer appear very sharp in detail as apposed to something far away. In this photo the mountain is much clearer then the objects int he distance. This makes the eye see depth.
It
is a final exercise from the Immersive Education course that I am
taking at Boston College. The course is called Discovering Computer
Graphics. For details, visit the immersive BC portal at http://immersiveeducation.org/@/bc/
Wednesday, April 18, 2012
Open Office Pres Slides in OWL
Tuesday, April 17, 2012
Poster and text I copied
Here is the link I posted
<html>
<body bgcolor="black">
<center>
<h1><font color="white">My Poster</font></h1>
<img src="wlcontent://users/kimberlyconnellmejpg" border="5">
<br>
<font color="white">
<a href="http://google.com/">Click for more information</a><br>
<a href="http://faithhold.dyndns.org:8080/JSPWiki/Wiki.jsp?page=Creating%20Posters">Poster Doc</a><br>
<a href="?placemark=Gallery">Go to Gallery</a>
</font>
</center>
<br><br>
</body>
</html>
Thursday, April 12, 2012
Exploring OWL
The starting screen.
This is the app test area.
This is the cockpit.
This is the grand villa
This is the Dev Zone.
This is the app test area.
This is the cockpit.
This is the grand villa
This is the Dev Zone.
Subscribe to:
Comments (Atom)